Viewer Development
- Go to https://scm.hue.workslan/company/wap-audit-viewer and clone the repository to local.
This section seeks to set down a series of development conventions and good practices. Also it seeks to resolve the conflicts between the development conventions of the tools used, that in occasions might overlap or contradict each other.
This project uses the following tools
- Angular: An application web development
framework library that uses Typescript for development.
- Typescript: A programming language that extends javascript that adds typing, enums, interfaces, generic types & other features. Sourcecode written in typescript compiles to JS to be executed in client (which is the case of this project) & server side.
- Redux: An application state management architecture/framework based on functional programming paradigm that eases
sourcecode maintainability and reduces feature development complexity by isolating components. Also the name of a
prominent library framework that implements Redux, which we are not using, we are using
NgRx’s
storelibrary instead. RxJs along with some function implementation. - ng-hue-starter project: A set of reusable components, libs, style sheets and utilities developed for internal use on the company distributed as a boilerplate project. It proposes a lot of configurations.
Project contains following folders and files:
- app
-
- actions —List of angular actions in ts file
-
- app-audit-log-viewer
-
-
- components — List of components each having one ts file to convert to js code, one html for view and one unit testing ts file
-
-
- pipes
-
-
- entries
-
-
-
- highlight-suggest
-
-
-
- minify-user-id
-
-
-
- safe-get-attribute
-
-
- reducers
-
- selectors
-
- services
-
-
- app-configuration
-
-
-
- auth
-
-
-
- downloader
-
-
-
- query
-
-
-
- reference
-
-
-
- tooltip
-
-
- utils
- assets
-
- font
-
- mock
- environments
- resource
-
- data — hardcoded data for timezone
-
- texts — text resources are read from here
- package.json — declarion of versions of all external dependent modules
- yarn test — run unit tests
- yarn fix — Lint the code
- yarn build — build dist folder
- ng — serve start server

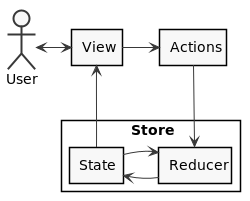
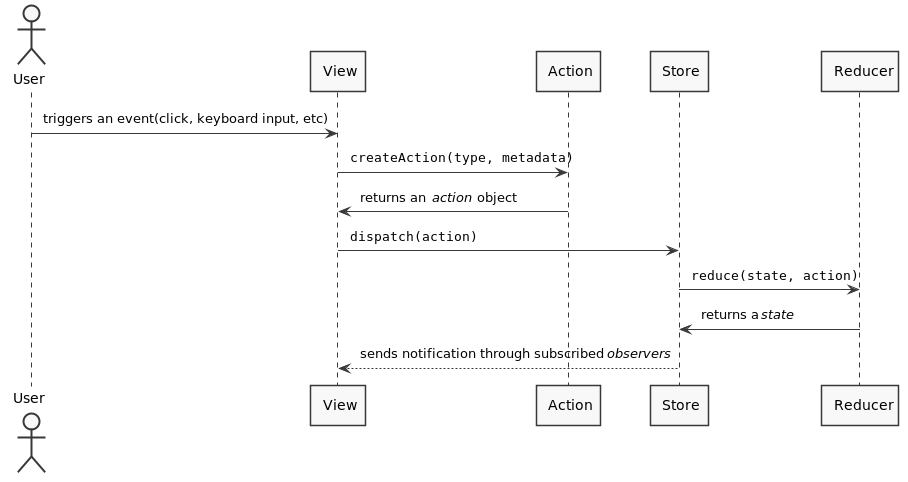
The Redux architecture framework is based in the concept of a group of system components that don’t interact with each other directly but they send messages to a core component that controls the application state and let know automatically about changes of this state only to the components that are affected by it.

This document pretends to delve into the design of the UI components, the data structures that describe the application state and the actions that change it.





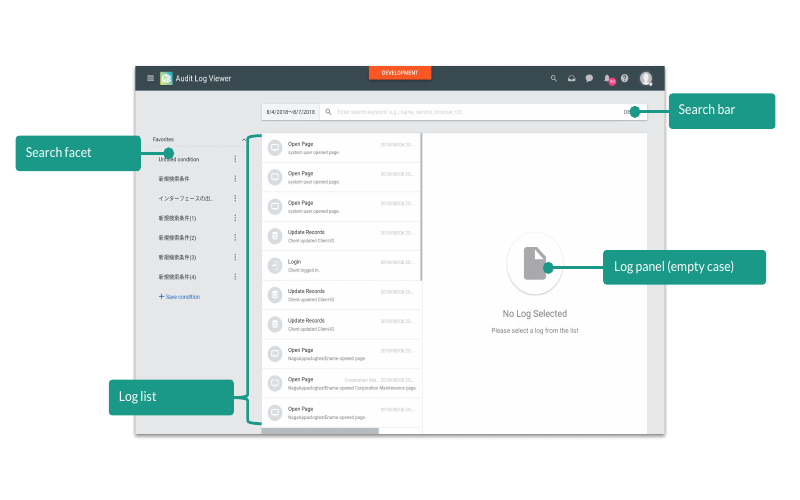
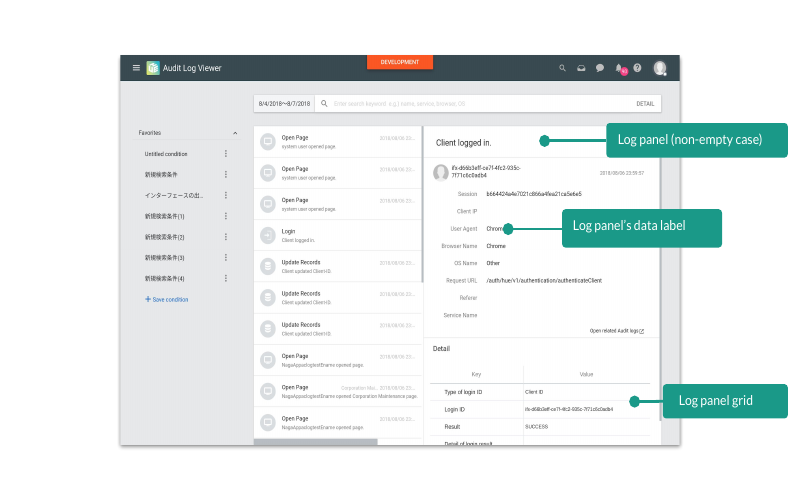
The app consist of:
- Search bar
- Log list
- Log displaying panel
- Saved searches facet
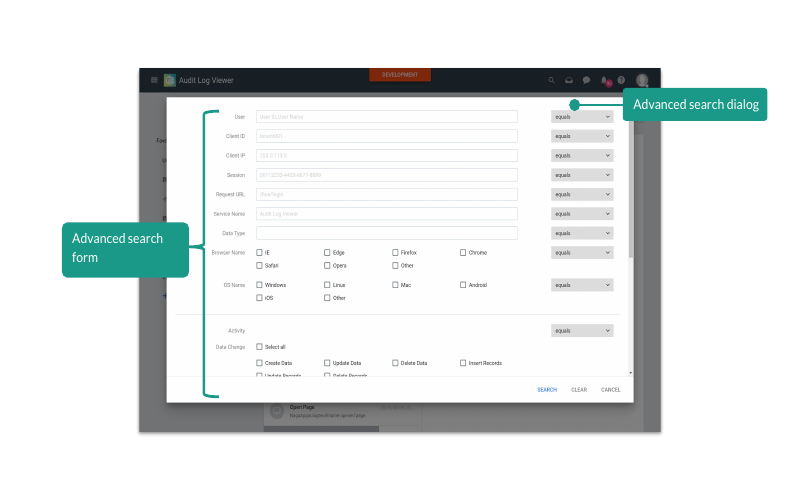
- Advanced search dialog
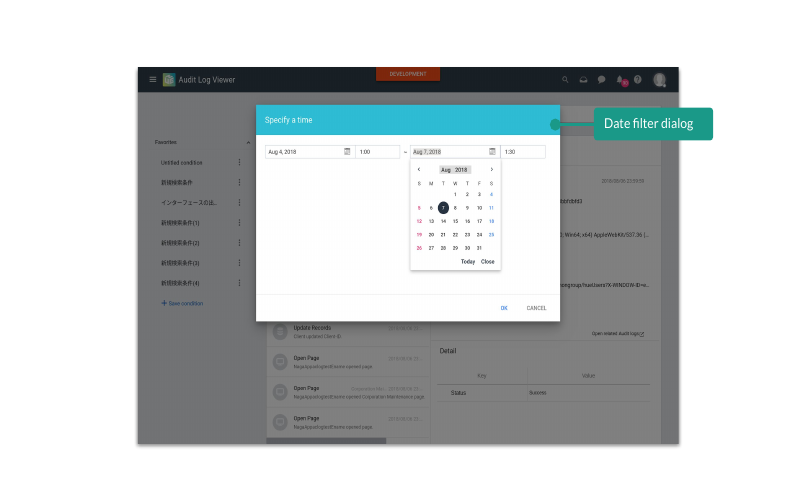
- Date filter dialog
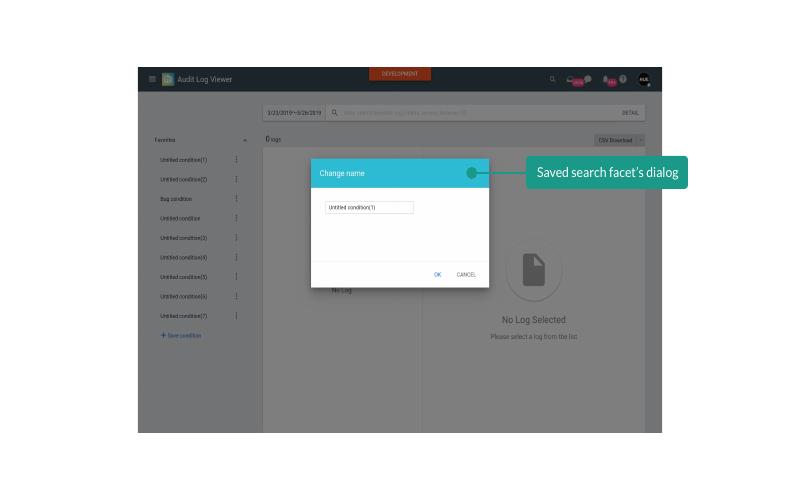
- Saved search edit facet dialog
- Toast (not shown)
The following data structures are proposed to represent a certain state of the UI and its behavior.
A data structure that contains the description of a query by providing the desired Log attributes
- There might exist many filters in the application
- There’s only one
active filterin the application, it is the one that represents the current displayed results and it might differ from what the UIsearch barandadvanced search dialogdisplay. - There is a
draft filter, it is the one that represents the current values in the UI and it holds the filtering parameters of a future query - There is a
saved filterscollection that contains the filters that are marked as favorites. They are locally stored and represent the contents of thesaved searches facet - Filters support serialization operations (for bookmarking, saving, loading and friendly displaying to user)
- They contain an
IDfield that will be their reference value for related operations.
- There might exist many logs in the application
- The
active logis the one that is currently being displayed in thelog panelwhich could also empty in which case theactive logis undefined - They contain an
IDfield that will be their reference for related operations.
ACTION[Source] EventDescription |
Metadata | Side effects |
|---|---|---|
[search bar] add search conditionIt is triggered when directly adding a condition to the search bar, not to be confounded with [search bar] input search |
{ “draftFilter”: Filter } |
|
[log panel] add search conditionIt is triggered from the log panel when an actionable data value’s label is clicked |
{ “value”: string, “type”: string } |
|
[advanced search] add search conditionIt is triggered when a filter condition is added from advanced search dialog’s form |
{ “draftFilter”: Filter } |
|
[search bar] input searchIt is triggered when writing in the search bar’s text input, this action smartly triggers a search for autocomplete suggestions |
{ “searchTerm”: string } |
|
[search bar] searchIt triggers a query api service call |
{ “activeFilter”: Filter } |
|
[saved searches facet] searchSame as above |
{ “draftFilter”: Filter } |
|
[local storage service] show autocomplete suggestionsIt is not triggered (directly) by a user’s action, but by the local storage service and when the suggestions are arrive from the server |
{ “autocomplete”: Suggestion[] } |
|
[search bar] open advanced search dialogIt is triggered from search bar’s advanced search button |
{} |
|
[advanced search] close advanced search dialogThis is triggered from the advanced search dialog’s close button |
{} |
|
[query api service] close advanced search dialogIt triggers when a search is request of search is send to server, it is not triggered (directly) by a user’s action. |
{} |
|
[query api service] show search resultsIt is not triggered (directly) by a user’s action, but when the server returns the results of the current search |
{ “searchResult”: Log[] } |
|
[log list] load more resultsIt triggers when the user is scrolling down the log list and it is close to get to the list’s bottom |
{ “activeFilter”: Filter } |
|
[saved search facet] save searchIt triggers when the user clicks on the saved search facet’s save button |
{ “activeFilter”: Filter } |
|
[saved search facet] load facetIt triggers when selecting one element of the saved search facet |
{ “filter”: Filter } |
|
[advanced search dialog] clear searchIt is triggered from the advanced search dialog’s clear button |
{} |
|
[log list] display log panelit is triggered by selecting one item from the log list |
{ “log”: Log } |
|
[query api service] errorIt triggers when a query api service call fails |
{ “error”: string } |
|
For running the project locally install the dependencies (node installation required) and run the angular server like below:
/.../wap-audit-viewer $ npm i
/.../wap-audit-viewer $ ng serve
and check the project running at local port 4200.
By default you can login through eva environment by adding /login/{tenant-name}/{landscape-name} to the URL, e.g. http://localhost:4200/login/collabstga/evaluation
If you want to use another environment, please edit src/assets/app-config.json so that the environment points to the one that you want. For example, following snippet shows that the authentication will go through dev environment:
{
"name": "local",
"HOST": "http://localhost:4200",
"QUERY_SERVER_URL": "https://api.dev.audit-dev.worksap.com",
"REF_SERVER_URL": "https://api.dev.audit-dev.worksap.com/ref",
"AUTH_SERVER_URL": "https://api.dev.audit-dev.worksap.com/auth",
"REGION": "ap-northeast-1",
"COGNITO_DOMAIN": "https://cognito.dev.audit-dev.worksap.com",
"DEVELOPER_MODE": "true"
}
When the local development is strictly UI (no data required from any of the API services), sometimes it’s practical to skip authentication. To skip authentication:
-
Make the session be valid unconditionally. Update
getSessionStatus()method inauth.service.tsto always returnSessionStatus.VALID, like:getSessionStatus(): SessionStatus { return SessionStatus.VALID; } -
Comment out the token expiration logic. Update
ngOnInitmethod inapp-audit-log-viewer.component.ts. Basically let the method only dispatch the search, like:ngOnInit(): void { this.store.dispatch(search()); }
The multilingual text resource is based on a master CSV file. To generate the constant file used by the application, from the repository root run following Python script:
/.../wap-audit-viewer $ python3 build\string_producer.py
For automatically stiling code run the command below before committing:
npm run fix
This requires chrome or chromium installed in your system. If your browser installation is not being located setup the CHROME_BIN variable
Once set you can run the below command:
npm run test
This repository implement CI/CD for deploying the latest build to a evaluation development environment when merging to develop branch (check the deployment script to see which environment is being using currently).
First you need to build the project manually or by running from the project root:
python3 build/build.py
For deploying manually from your local machine use the following command from the repository root directory:
python3 build/deploy.py
You need to add some environment variables for AWS, SonarQube and some optional operation parameters
| Variable name | required / optional | Description / Notes |
|---|---|---|
| (AWS authentication variables) | required | Only deploy.py. The variables you need to set depends on your account, check AWS documentation for more details |
SONAR_AUTH_TOKEN |
optional | Only for build.py. Required along with GITLAB_API_AUTH_TOKEN for running code quality analysis and report the result to the SonarQube server, you can omit any of them to skip this process. Can be omitted if commenting the run_code_quality_analysis() invocation |
GITLAB_API_AUTH_TOKEN |
optional | Only for build.py. Required along with SONAR_AUTH_TOKEN for reporting the code quality analysis results to GitLab repo, you can omit any of them to skip this process. Can be omitted if commenting the run_code_quality_analysis() invocation too |
DEPLOY_ENVIRONMENT_NAME |
optional | For both build.py and deploy.py. Name of the environment where the deployment is to be carried on . Default eva |